eForm - Examples

Creating a general purpose feedback form
For this example we're creating a feedback form where web site users can send feedback to three different departments or email addresses. This is achieved trough the subject selectbox which will be used by eForm to select the correct email address. All fields will be required and to avoid any spamming by automated submit scripts were also adding a CAPTCHA field. When users succesfully have submitted the form they will be presented with a thank you message which includes a copy of what the user submitted.
To achieve this we firstly need to create the following 'templates' either as chunks or in (unplished) MODx documents.
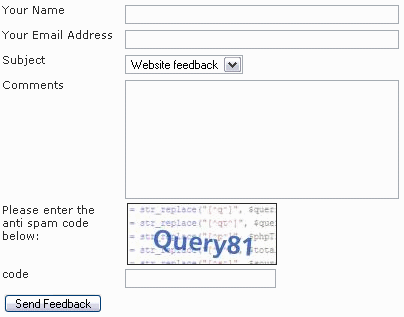
And offcourse we need to place the snippet call on our feedback page. The form will look something like this (after some styling)
The form

The HTML Form Template
For this example we will create a chunk called 'eFeedBackForm' and copy and paste the following form
<form method="post" action="[~[*id*]~]">
<input type="hidden" name="formid" value="feedbackForm" />
<p><label accesskey="n" for="Name">Your Name</label>
<input type="text" name="Name" maxlength="60" eform="Your Name::1:Expected at least two words:#REGEX /^\w+\s\w+/i" /></p>
<p><label accesskey="e" for="email">Your Email Address</label>
<input type="text" name="email" size="40" maxlength="40" eform="Your Email Address:email:1" /></p>
<p><label accesskey="s" for="department">Subject</label>
<select name="department">
<option value="1">Website feedback</option>
<option value="2">Support request</option>
<option value="3">Feature request</option>
</select></p>
<p><label accesskey="c" for="comments">Comments</label>
<textarea cols="40" rows="10" name="comments" eform="Comments:html:1"></textarea></p>
<p>
Please enter the anti spam code below:<br />
<img src="[+verimageurl+]" alt="verification code" border="1"/>
</p>
<p>
<label accesskey="c" for="vericode">code</label>
<input type="text" name="vericode" size="20" />
</p>
<p><input type="submit" name="submit" value="Send Feedback"></p>
</form>
A fairly straight forward html form with some placeholders for error messages and the vericode (CAPTCHA). Note the formid field. This hidden field is required so that eForm can recognize the form. We'll get back to that later at the snippet call.
The required fields have formatting and validations options set using the eform pseudo attribute (See the form validation page for details on setting values for the eform attribute) The eform attribute will be stripped from the form before it is sent to the browser.
The [+validationmessage+] placeholder will be filled with an error message if the form submit was unsuccesful. Below is an example message:
Some errors were detected in your form:
The following required field(s) are missing: Your Name, Comments
Your Email Address is not a valid email address
Note! In the above template we use a hidden field for the formid: <input type="hidden" name="formid" value="feedbackForm" />
If you are using eForm 1.4+ you can instead use the id attribute
of the form tag itself and leave out the hidden field: <form id="feedbackForm" method="post" action="[~[*id*]~]">.
Either way will work
The email template
We'll create another chunk for the body of the email and call this one 'eFeedbackReport'
<table>
<tr valign="top"><td>Name:</td><td>[+name+]</td></tr>
<tr valign="top"><td>Email:</td><td>[+email+]</td></tr>
<tr valign="top"><td>comments:</td><td>[+comments+]</td></tr>
</table>
<p>You can use this link to reply: <a href="mailto:[+email+]?subject=RE:[+subject+]">[+email+]</a></p>
As you can see you can use HTML markup in your email. Using placeholders for each field we can populate the email with all information from the submitted form. Placeholders must have the same name as the name used for the from field.
The Thank you message
The same recipe... another chunk, called 'eFeedBackThanks' this time
<p>We know how you appreciate our ongoing efforts and thank you for your praise.
We will take any suggestions you may have made to heart and will endeavor to
respond to you in a timely manner. However as all office staff is attending
our 4 week annual company retreat, this year held in the Costa Del Sol, we ask
for your patience.</p>
<p>Below is a copy of your message:</p>
<table>
<tr><td>Your name:</td><td>[+name+]</td></tr>
<tr><td>Your email address</td><td>[+email+]</td></tr>
<tr valign="top"><td>Your comments</td><td>[+comments+]</td></tr>
</table>
The thank you template can be used to present the web site user with a more comprehensive follow up after thay have submitted the form and can contain the same placeholders as used in the report template.
The Snippet call
You should have all paramters on one line but just to make things a bit more readable below is a slightly more verbose printout.
&formid=`feedbackForm`
&to=`info@some.domain.com,support@some.domain.com,requests@some.domain.com`
&tpl=`eFeedBackForm`
&report=`eFeedbackReport`
&thankyou=`eFeedbackThanks`
&mailselector=`department`
&vericode=`1`
&subject=`Web site feedback`
!]
I'll go through them one by one
&formid=`feedbackForm
This tells eForm which form it should process. The form must contain a hiddenformidfield with the same value. (You did read that note didn't you?)&to
Here we have the three email addresses of which one can be selected in the form using thedepartmentselect box. See the&mailselectorbelow.&tpl
The name of the chunk with the form template we created&report
The name of the chunk with the email template&thankyou
Yes,... you guessed it.&mailselector
This contains the name of thedepartmentfield which we use to select the email address to use. Note the option values of thedepartmentselect box in the form. They are 1,2 and 3. The value returned from this field will select one of the addresses we just declared in the&toparameter.1 will select the first address, 2 the second and so on.&vericode
When you add the&vericode=`1`parameter to the snippet call eForm will replace the[+verimageurl+]placeholder in the form with a CAPTCHA generated image. On submitting the form thevericodefield is then validated against the text displayed in the image.&subject
This will be used as the subject of the email.
That's it,.. have fun.
Using chunks, snippets or documents for eForm templates
Although we have been using chunks for this example you can just as easily
use documentsor even snippets for each template.
In the case of a document
you would pass the document id to eForm, for example &tpl=`31`. (There is a catch however when you are using the tinyMCE editor. TinyMCE cleans
HTML from what it considers invalid attributes and thus will strip the eform attribute
from your form. If you want to place your form in a document instead of a chunk
make sure you don't use the TinyMCE editor for that document.)
Using a snippet as your template source gives you even more flexibility.
You can dynamically create options and fields, however you must make sure
that the snippet returns the same form template between form submits as otherwise
eForm's validation code may incorrectly evaluate invalid values. If for instance
you have a select box with the options values 1,2 & 3 (from a database for
instance) at the first pass and when those values have changed to
2,3 & 4 by the time the form is submitted (and the template retrieved a
second time with the changed values), eform will see a submitted
value of 1 as invalid...
There is a way to add the eform as a valid attribute to tinyMCE but you'll have to dig into the tinyMCE plugin code to do that. However that's beyond the scope of this article.
Jelle Jager
AKA TobyL
(and no,.. don't try to pronounce it)